SIMPLE TRICK TO ADD COPYRIGHT TO YOUR BLOG FOOTER (2023)
Today, I will be showing you the simple trick of how to add your own copyright to your blog footer after removing "powered by blogger". Interestingly, this simple trick will not take you up to 5 minutes and you are done, just relax and grab a drink as we proceed.
Having your own copyright at the footer of your blog is one of the things you would really desire to have to show how professional you are as a blogger. Of course, it is very much important that you let people know professional you are in blogging, i.e. you know what you are doing and that the blog or website is copyrighted to you. Trust me, it's a great feeling! Now let's get down to the business.
WHAT IS A FOOTER COPYRIGHT?
I'm sure that the word "copyright” isn’t strange to many of us as it implies generally the legal ownership of creative work.
In the same manner, a copyright footer indicates that you are the rightful owner of a blog. So now you can see how it is very important to your branding.
HOW TO ADD COPYRIGHT TO BLOG FOOTER
We have discussed about how to remove "Powered by Blogger" on my recent post. If Powered by Blogger is still showing on your blog footer then read this. After you have understood first how to remove that blogger footer or attribution, then it's time you add your own footer copyright.
I hope I'm not too fast, before we proceed, have a little sip of your drink.
DETAILED GUIDE ON HOW TO ADD COPYRIGHT TO BLOG FOOTER
Login to Blogger.com
Then click on "theme" or "template", whichever one.
Click on Edit HTML
Now scroll down quickly to the last part of your HTML codes until you see the closing body tag. A closing body tag has a "left angle bracket", followed by a "forward slash sign" and then closed with a "right angle bracket" just like this < /body>. Have you seen it? Or you can simply punch "Control F", type < /body> in the search box and hit the enter key. That should be easier, I think.
Now scroll down quickly to the last part of your HTML codes until you see the closing body tag. A closing body tag has a "left angle bracket", followed by a "forward slash sign" and then closed with a "right angle bracket" just like this < /body>. Have you seen it? Or you can simply punch "Control F", type < /body> in the search box and hit the enter key. That should be easier, I think.
Now let's proceed.
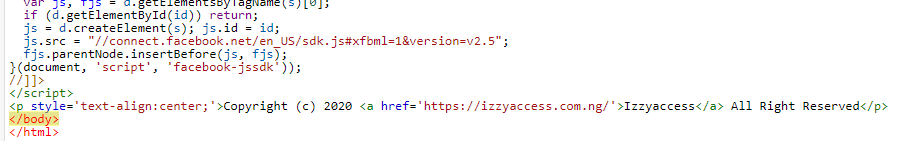
Just immediately before the closing body tag < /body>, add this codes: Just immediately before the closing body tag, add these codes:
Copyright (c) 2020 < a href="https:/izzyaccess.com.ng/">Izzyaccess< /a> All Right Reserved
just as I have had done on the image above.
Once you have done that, click on "save" to save it. Yes! You have done it. Very simple? You have successfully branded your own website as the full rightful and legal owner.
Now go to your blog and something like this will definitely appear;
This is how your footer copyright should look like. Note that you can always edit the year.
Very simple trick! Go and implement it on your blog now. Once you are done, drop your blog URL in the comment section and show some appreciation. If you find this post useful and helpful, kindly share this post on social media, subscribe to get prompt notification, Join us on Facebook @Izzyaccess. Thank you.





3 Comments
thanks for the information
ReplyDeleteGlad you liked it... Keep checking for more important updates
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteLeave a reply